Get started with Kotlin/Wasm and Compose Multiplatform
This tutorial demonstrates how to run a Compose Multiplatform app with Kotlin/Wasm in IntelliJ IDEA and generate artifacts to publish as part of a website.
Create a project
Set up your environment for Kotlin Multiplatform development.
In IntelliJ IDEA, select File | New | Project.
In the panel on the left, select Kotlin Multiplatform.
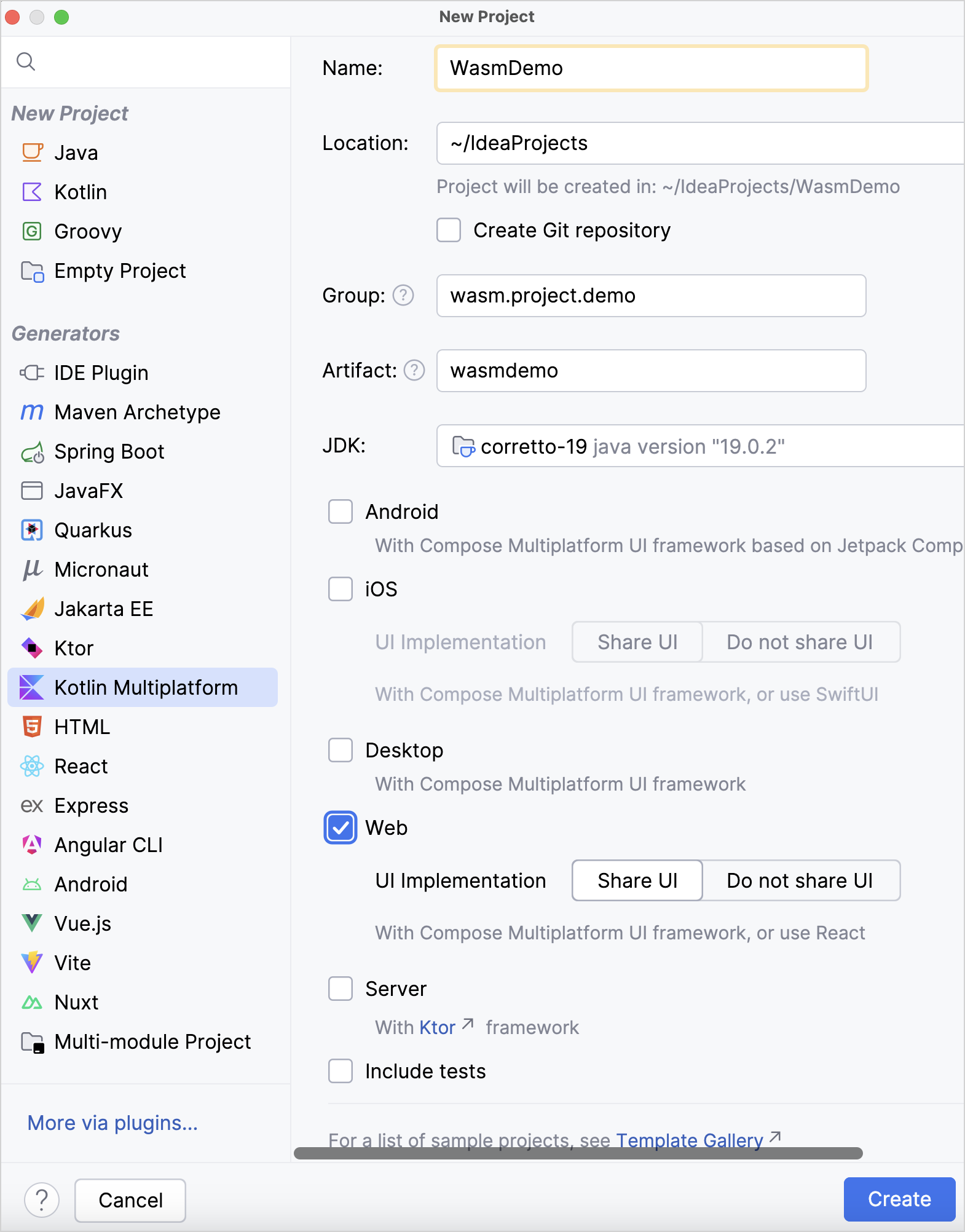
Specify the following fields in the New Project window:
Name: WasmDemo
Group: wasm.project.demo
Artifact: wasmdemo
Select the Web target and the Share UI tab. Make sure that no other options are selected.
Click Create.

Run the application
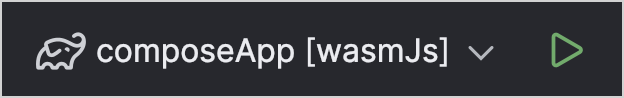
Once the project loads, select composeApp [wasmJs] in the list of run configurations and click Run.

The web application opens automatically in your browser. Alternatively, you can open the following URL in your browser when the run is finished:
Click the "Click me!" button:

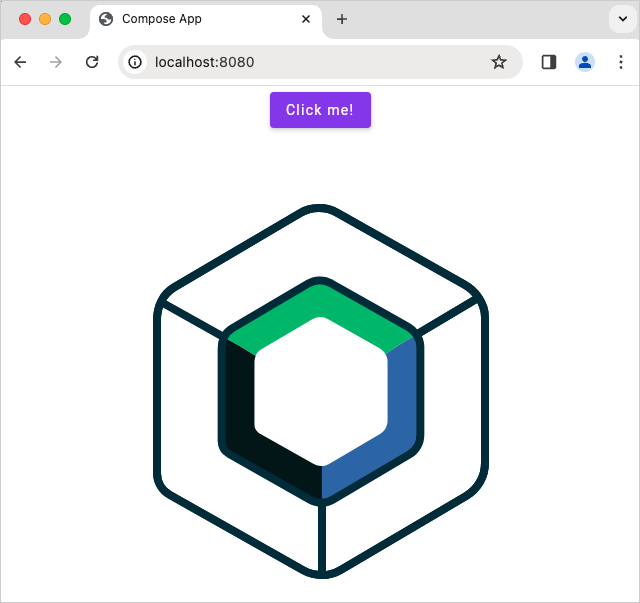
It reveals the Compose Multiplatform logo:

Generate artifacts
Generate your project's artifacts to publish on a website:
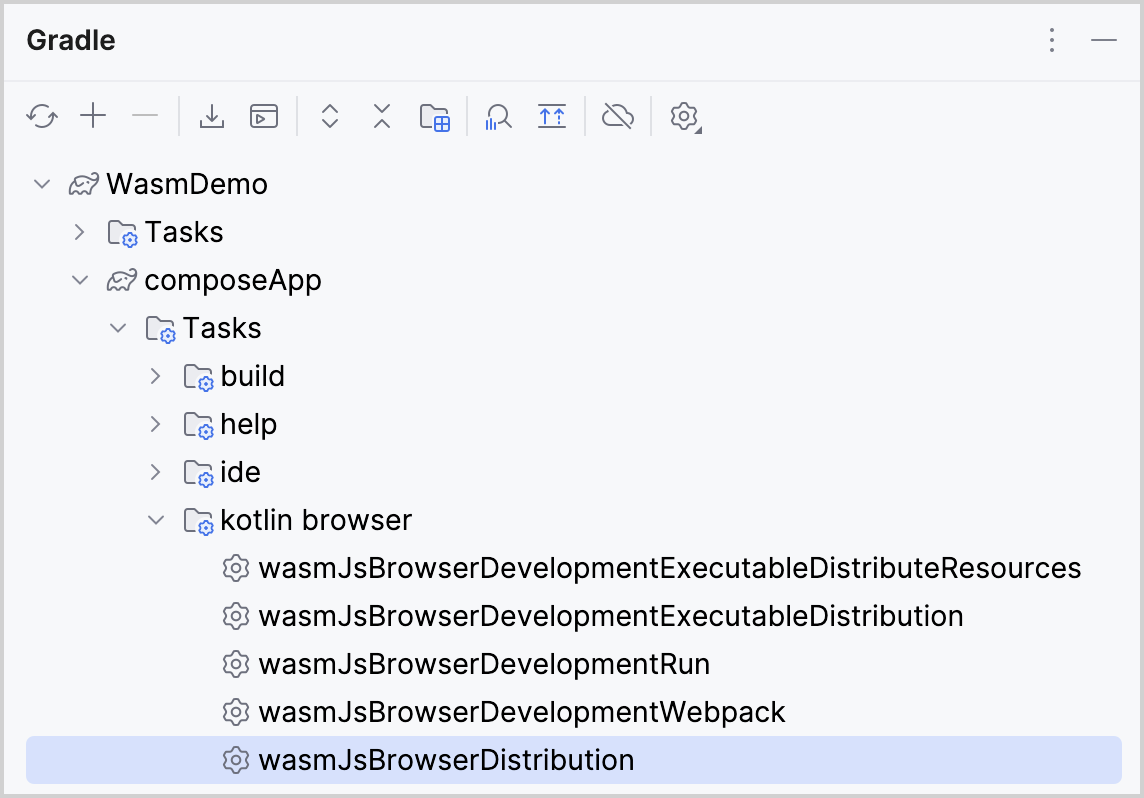
Open the Gradle tool window by selecting View | Tool Windows | Gradle.
In wasmdemo | Tasks | kotlin browser, select and run the wasmJsBrowserDistribution task.

Alternatively, you can run the following command in the terminal from the
WasmDemoroot directory:./gradlew wasmJsBrowserDistribution
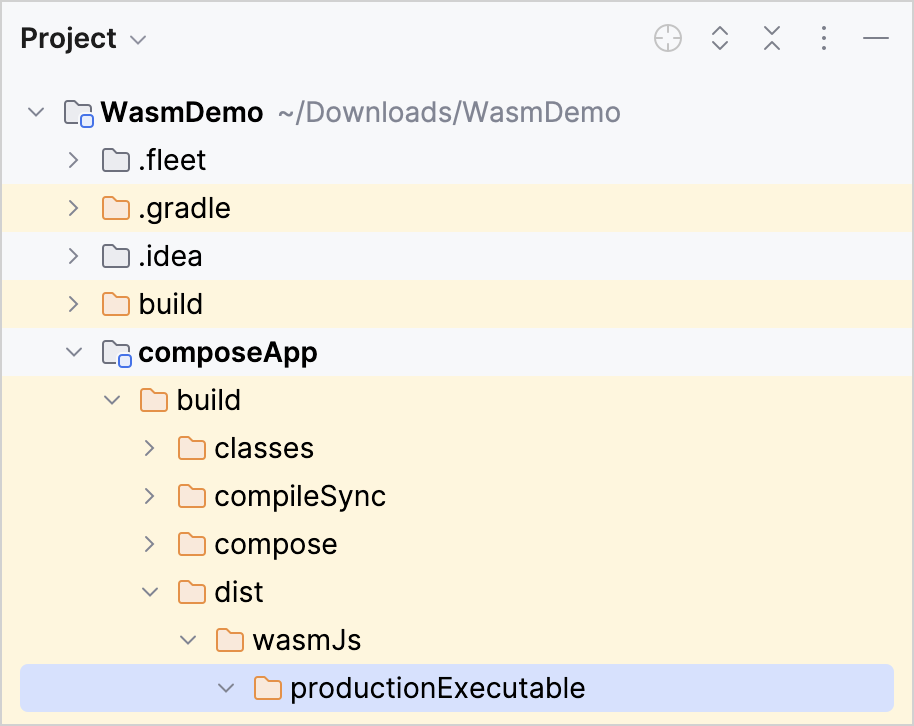
Once the application task completes, you can find the generated artifacts in the composeApp/build/dist/wasmJs/productionExecutable directory:

Publish the application
Use the generated artifacts to deploy your Kotlin/Wasm application. Select a publishing option of your preference and follow the instructions to deploy the artifacts. Some alternatives are:
Once your site is created, open the browser and navigate to your platform's page domain. For example, GitHub pages:

Congratulations! You have published your artifacts.
What's next?
Learn how to share UIs between iOS and Android using Compose Multiplatform
Try more Kotlin/Wasm examples:
Join the Kotlin/Wasm community in Kotlin Slack: